Build Angular UIs in record time with Figmular
Convert Figma designs to production-ready Angular components. Works with Angular Material, Ant Design (NG-Zorro) and others!
Supported Design Systems
 Nebular
Nebular Convert Figma designs to production-ready Angular components. Works with Angular Material, Ant Design (NG-Zorro) and others!
 Nebular
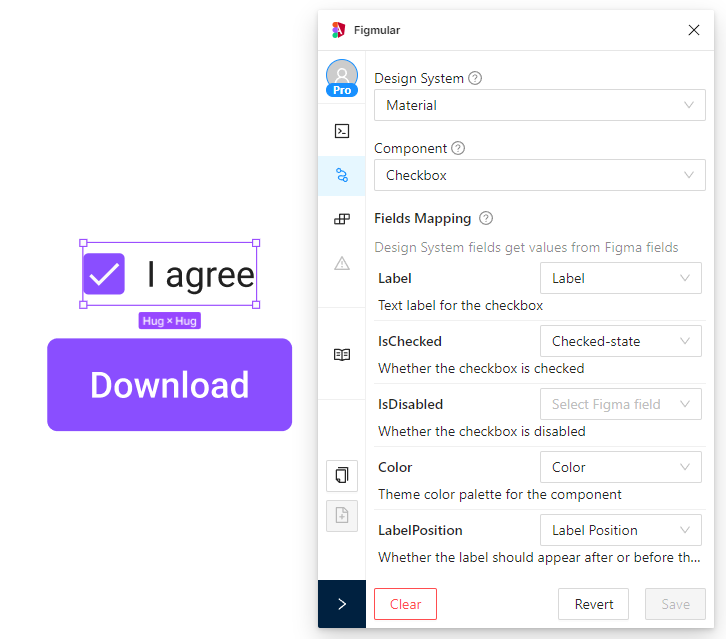
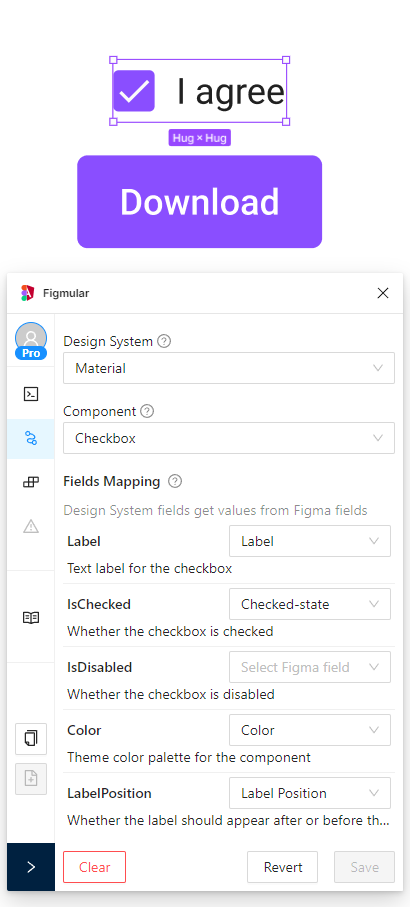
Nebular Developers using Angular Material, Ant Design (NG-Zorro), or other supported libraries can effortlessly map Figma components and generate the necessary code snippets with the correct module imports.


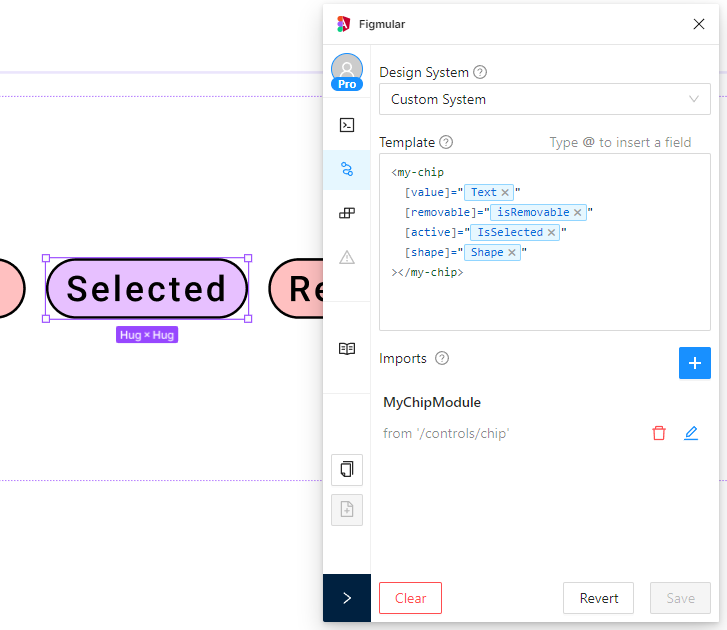
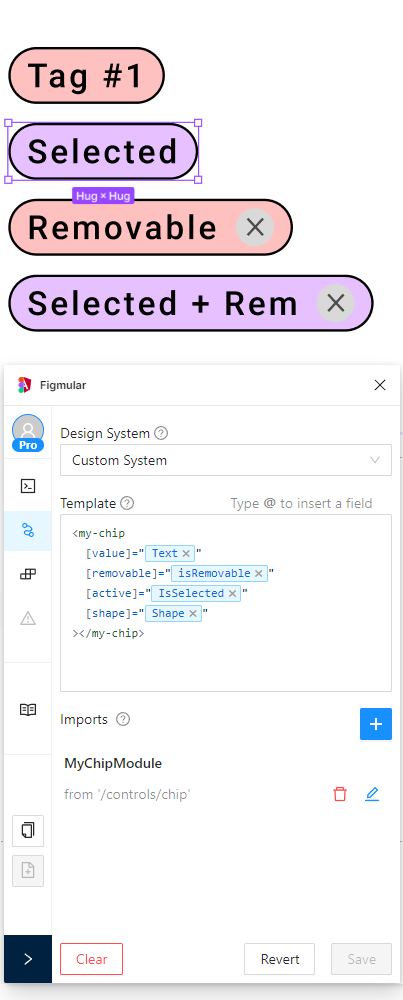
If you already have an Angular component created for a Figma node, just put the code snippet in Figmular and it will use it during export


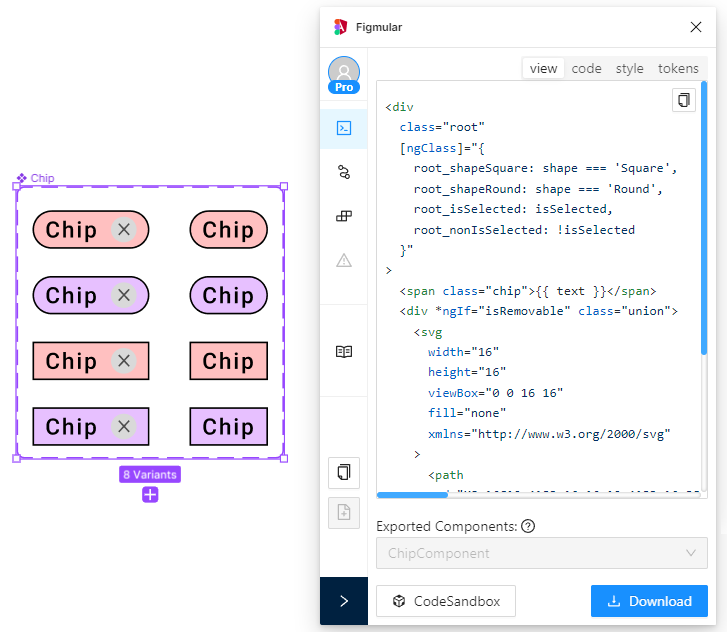
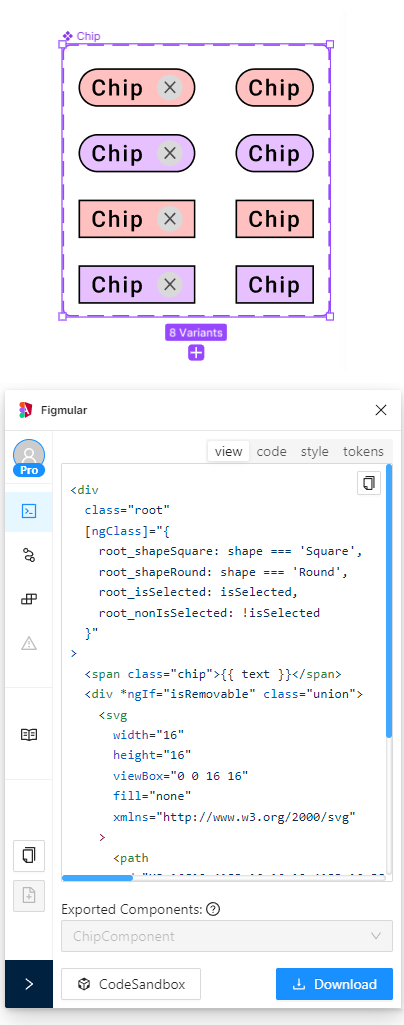
Instead of building a new Angular component from scratch, let Figmular do the heavy lifting for you. It will generate an Angular component based on the selected Figma node. Additionally, Figmular will export all the other components that are required to make the component work.


Generate clean, maintainable HTML, TypeScript, and CSS code for your Angular components in a single click. No more hand-coding!
Export Figma components directly as Angular Material, Ant Design (NG-Zorro), or your custom library components - saving you time and ensuring design consistency.
Inject Figma data into your code using Fields and easily export design tokens for effortless styling.
Leverage Team Libraries to ensure everyone on your team uses the latest component configurations.
Preview your exported components directly in CodeSandbox without setting up a local development environment.
Export your code as a ZIP archive containing a functional Angular application, ready to be deployed with ease.
Skip the middleman! Figmular seamlessly bridges the gap between your Figma designs and functional Angular components. Export clean, production-ready code directly from your Figma environment, with no builders or studios in the middle.
Start your free 7-day Pro trial of Figmular today!
No credit card required.
Fully functional and always free plan for small projects and personal use
Advanced features and unlimited experience for production teams
Try without credit card!
Try NowAdvanced features for enterprise teams and organizations